Grid is a CSS Grid based React component, comes with predefined values to ensure design consistency, and ease of use.
The Grid consists of two components:
Grid: Used as a container for grid itemsGrid.Item: Elements within the Grid
Import
import { Grid } from '@contentful/f36-components';// orimport { Grid } from '@contentful/f36-core';
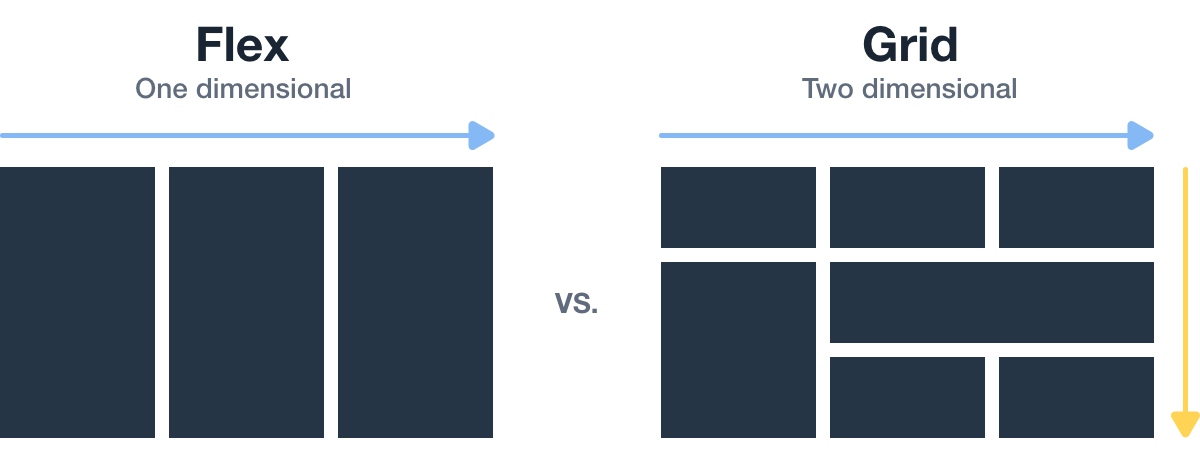
Grid vs. Flexbox
The main difference between CSS Grid Layout and CSS Flexbox Layout is that flexbox was designed for layouts in one dimension - either a row or a column. Grid was designed for two-dimensional layout rows, and columns.

Examples
Basic usage
Repeat notation
repeat() is a css notation that you can use with the gridColumns and girdRows properties to make your rules more concise and easier to understand when creating a large amount of columns or rows
Example: gridColumns="1fr 2fr 1fr 2fr 1fr 2fr" is same as gridColumns="repeat(3, 1fr 2fr)" see below.
FR unit
Fr is a fractional unit and 1fr stands for 1 part of the available space. It differs from percentage unit because it distributes available space.
If you place a larger item into a track then the way the fr until will work is to allow that track to take up more space and distribute what is left over.
Span keyword
Span keyword works on grid items with the gridArea property, use span to avoid specifying the end lines for a column or a row.
i.e. instead of specifying columnStart and columnEnd you can use span to make the grid item take 4 columns
Content alignment
Just like Flex the Grid comes with justifyContent, justifyItems, alignItems, alignContent, ..etc.
Accessibility
According to WCAG C27 technique, the dom order must match the visual order.
The grid can re-order it's content in various ways through the order css property on grid items, this changes the visual order but the dom order stays the same, hence, keyboard navigation and focus order maybe affected.
Set the correct order of the elements with tabindex attribute to avoid accessibility issues.
Props (API reference)
Grid
- Name
alignContent
DescriptionOne of justify-content css values
"end""baseline""inherit""initial""start""center""-moz-initial""revert""unset"string & {}"space-around""space-between""space-evenly""stretch""flex-end""flex-start""normal" - Name
as
HTML Tag or React Component (e.g. div, span, etc) - Name
children
DescriptionChild nodes to be rendered in the component
ReactNode - Name
className
DescriptionCSS class to be appended to the root element
string - Name
columnGap
DescriptionOne of Spacing tokens values, default is 0
"none""spacing2Xs""spacingXs""spacingS""spacingM""spacingL""spacingXl""spacing2Xl""spacing3Xl""spacing4Xl" - Name
columns
DescriptionDefines how many columns, default is `auto`
number"none""auto""inherit""initial""-moz-initial""revert""unset""max-content""min-content"string & {}"subgrid" - Name
flow
DescriptionOne of grid-auto-flow css values
"inherit""initial""-moz-initial""revert""unset"string & {}"column""dense""row" - Name
isInline
DescriptionSets display:inline-grid
falsetrue - Name
justifyContent
DescriptionOne of justify-content css values
"end""inherit""initial""start""left""center""right""-moz-initial""revert""unset"string & {}"space-around""space-between""space-evenly""stretch""flex-end""flex-start""normal" - Name
margin
Descriptionsets margin to one of the corresponding spacing tokens
"none""spacing2Xs""spacingXs""spacingS""spacingM""spacingL""spacingXl""spacing2Xl""spacing3Xl""spacing4Xl" - Name
marginBottom
Descriptionsets margin-bottom to one of the corresponding spacing tokens
"none""spacing2Xs""spacingXs""spacingS""spacingM""spacingL""spacingXl""spacing2Xl""spacing3Xl""spacing4Xl" - Name
marginLeft
Descriptionsets margin-left to one of the corresponding spacing tokens
"none""spacing2Xs""spacingXs""spacingS""spacingM""spacingL""spacingXl""spacing2Xl""spacing3Xl""spacing4Xl" - Name
marginRight
Descriptionsets margin-right to one of the corresponding spacing tokens
"none""spacing2Xs""spacingXs""spacingS""spacingM""spacingL""spacingXl""spacing2Xl""spacing3Xl""spacing4Xl" - Name
marginTop
Descriptionsets margin-top to one of the corresponding spacing tokens
"none""spacing2Xs""spacingXs""spacingS""spacingM""spacingL""spacingXl""spacing2Xl""spacing3Xl""spacing4Xl" - Name
padding
Descriptionsets padding to one of the corresponding spacing tokens
"none""spacing2Xs""spacingXs""spacingS""spacingM""spacingL""spacingXl""spacing2Xl""spacing3Xl""spacing4Xl" - Name
paddingBottom
Descriptionsets padding-bottom to one of the corresponding spacing tokens
"none""spacing2Xs""spacingXs""spacingS""spacingM""spacingL""spacingXl""spacing2Xl""spacing3Xl""spacing4Xl" - Name
paddingLeft
Descriptionsets padding-left to one of the corresponding spacing tokens
"none""spacing2Xs""spacingXs""spacingS""spacingM""spacingL""spacingXl""spacing2Xl""spacing3Xl""spacing4Xl" - Name
paddingRight
Descriptionsets padding-right to one of the corresponding spacing tokens
"none""spacing2Xs""spacingXs""spacingS""spacingM""spacingL""spacingXl""spacing2Xl""spacing3Xl""spacing4Xl" - Name
paddingTop
Descriptionsets padding-top to one of the corresponding spacing tokens
"none""spacing2Xs""spacingXs""spacingS""spacingM""spacingL""spacingXl""spacing2Xl""spacing3Xl""spacing4Xl" - Name
rowGap
DescriptionSpaces between rows, corresponds to of spacing tokens values, default is none
"none""spacing2Xs""spacingXs""spacingS""spacingM""spacingL""spacingXl""spacing2Xl""spacing3Xl""spacing4Xl" - Name
rows
DescriptionDefines how many rows, default is `auto`
number"none""auto""inherit""initial""-moz-initial""revert""unset""max-content""min-content"string & {}"subgrid" - Name
testId
DescriptionA [data-test-id] attribute used for testing purposes
string
Grid.Item
- Name
area
Descriptionone of grid-area css values
"auto""inherit""initial""-moz-initial""revert""unset"string & {}number & {} - Name
as
HTML Tag or React Component (e.g. div, span, etc) - Name
children
DescriptionChild nodes to be rendered in the component
ReactNode - Name
className
DescriptionCSS class to be appended to the root element
string - Name
columnEnd
Descriptionone of grid-column-end css values
"auto""inherit""initial""-moz-initial""revert""unset"string & {}number & {} - Name
columnStart
Descriptionone of grid-column-start css values
"auto""inherit""initial""-moz-initial""revert""unset"string & {}number & {} - Name
margin
Descriptionsets margin to one of the corresponding spacing tokens
"none""spacing2Xs""spacingXs""spacingS""spacingM""spacingL""spacingXl""spacing2Xl""spacing3Xl""spacing4Xl" - Name
marginBottom
Descriptionsets margin-bottom to one of the corresponding spacing tokens
"none""spacing2Xs""spacingXs""spacingS""spacingM""spacingL""spacingXl""spacing2Xl""spacing3Xl""spacing4Xl" - Name
marginLeft
Descriptionsets margin-left to one of the corresponding spacing tokens
"none""spacing2Xs""spacingXs""spacingS""spacingM""spacingL""spacingXl""spacing2Xl""spacing3Xl""spacing4Xl" - Name
marginRight
Descriptionsets margin-right to one of the corresponding spacing tokens
"none""spacing2Xs""spacingXs""spacingS""spacingM""spacingL""spacingXl""spacing2Xl""spacing3Xl""spacing4Xl" - Name
marginTop
Descriptionsets margin-top to one of the corresponding spacing tokens
"none""spacing2Xs""spacingXs""spacingS""spacingM""spacingL""spacingXl""spacing2Xl""spacing3Xl""spacing4Xl" - Name
order
Descriptionorder css property
number - Name
padding
Descriptionsets padding to one of the corresponding spacing tokens
"none""spacing2Xs""spacingXs""spacingS""spacingM""spacingL""spacingXl""spacing2Xl""spacing3Xl""spacing4Xl" - Name
paddingBottom
Descriptionsets padding-bottom to one of the corresponding spacing tokens
"none""spacing2Xs""spacingXs""spacingS""spacingM""spacingL""spacingXl""spacing2Xl""spacing3Xl""spacing4Xl" - Name
paddingLeft
Descriptionsets padding-left to one of the corresponding spacing tokens
"none""spacing2Xs""spacingXs""spacingS""spacingM""spacingL""spacingXl""spacing2Xl""spacing3Xl""spacing4Xl" - Name
paddingRight
Descriptionsets padding-right to one of the corresponding spacing tokens
"none""spacing2Xs""spacingXs""spacingS""spacingM""spacingL""spacingXl""spacing2Xl""spacing3Xl""spacing4Xl" - Name
paddingTop
Descriptionsets padding-top to one of the corresponding spacing tokens
"none""spacing2Xs""spacingXs""spacingS""spacingM""spacingL""spacingXl""spacing2Xl""spacing3Xl""spacing4Xl" - Name
rowEnd
Descriptionone of grid-row-end css values
"auto""inherit""initial""-moz-initial""revert""unset"string & {}number & {} - Name
rowStart
Descriptionone of grid-column-start css values
"auto""inherit""initial""-moz-initial""revert""unset"string & {}number & {} - Name
testId
DescriptionA [data-test-id] attribute used for testing purposes
string